
Delightful and performance-focused pure css loading animations.
INTRODUCTION
Loader.css - a collection of loading animations written entirely in css. Each animation is limited to a small subset of css properties in order to avoid expensive painting and layout calculations.

HOW TO USE
Standard
- Include
loaders.min.css - Create an element and add the animation class (e.g.
<div class="loader-inner ball-pulse"></div>) - Insert the appropriate number of
<div>s into that element
jQuery (optional)
- Include
loaders.min.css, jQuery, andloaders.css.js - Create an element and add the animation class (e.g.
<div class="loader-inner ball-pulse"></div>) loaders.jsis a simple helper to inject the correct number of div elements for each animation- Enjoy
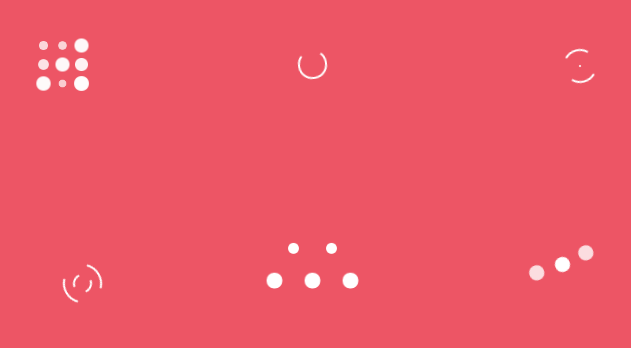
DEMO
See the Pen loader.css by Thanh Nguyen (@genievn) on CodePen.
CUSTOMIZATION
Changing the background color
Add styles to the correct child div elements
.ball-grid-pulse > div: {
background: orange;
}